2014年1月7日のインスピレーション
THE WEB, IN YOUR POCKET
HOW DOES YOUR SITE BEHAVE ON MOBILE?
NPR’s Book Concierge
Our Guide To 2013’s Great Reads
NPR(ナショナル・パブリック・ラジオ)のブックコンシェルジュ
スクロールのユニークな表現(ビデオ):
http://vimeo.com/83697881
参考:
We’re hiring a web developer
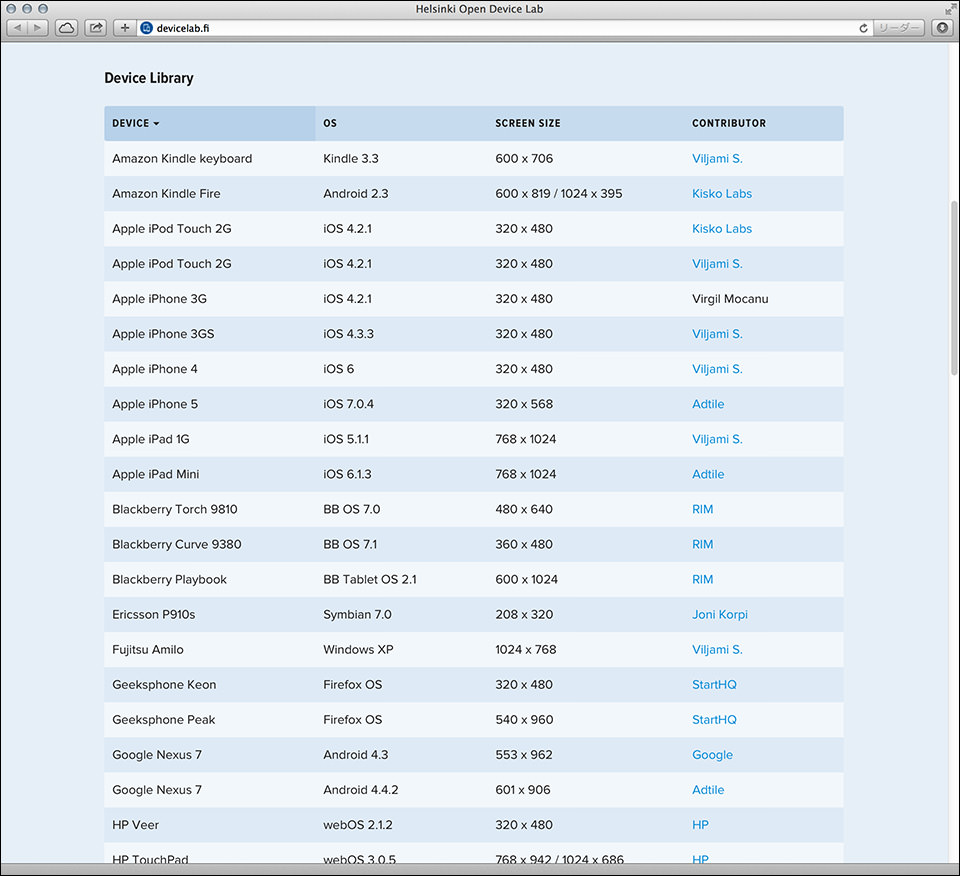
Helsinki Open Device Lab
ヘルシンキ(フィンランド)の「オープン・デバイス・ラボ」(Kisko Labs内)、検証機がかなり増えた
Event :
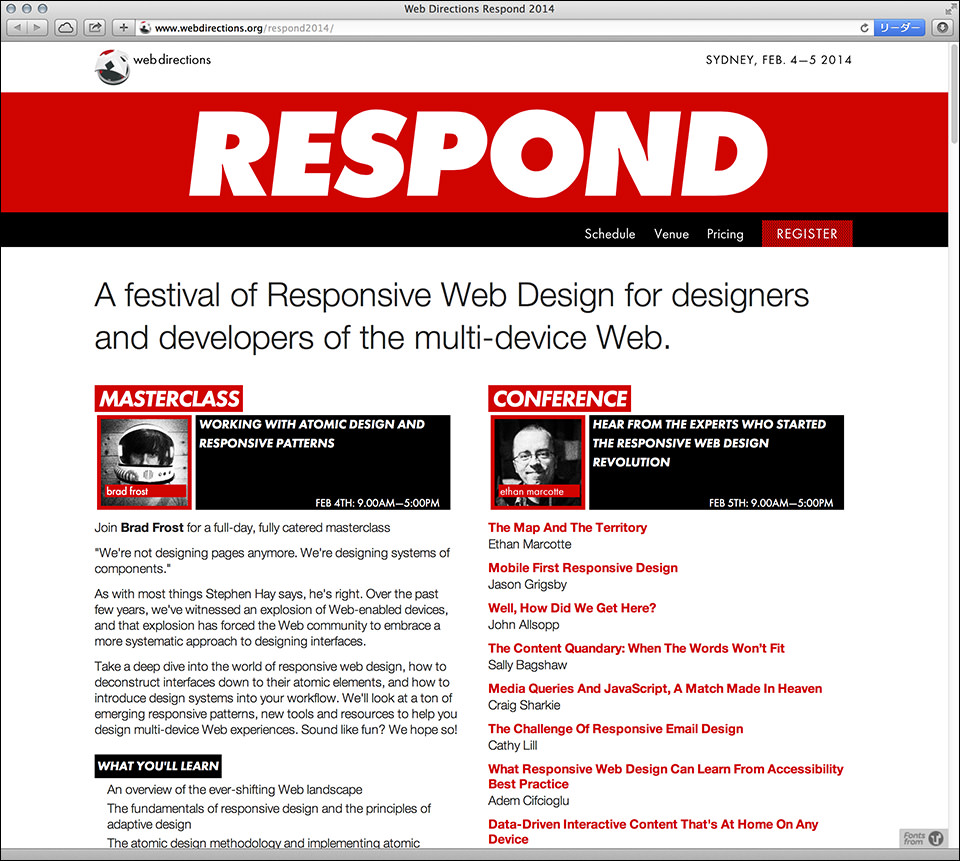
Web Directions Respond 2014
A festival of Responsive Web Design for designers and developers of the multi-device Web.
2014年4月4、5日、シドニーで開催
An interactive video intro to flexbox
「Sketching with CSS」の著者、Sean Fioritto(ショーン・フィオレット)氏による、Flexboxについてのインタラクティブ・レッスンビデオ(これは面白い手法)
参考:
The Ultimate Flexbox Cheat Sheet
Ten reasons we switched from an icon font to SVG
アイコンフォントからSVGに切り替える10の理由
- Separation of concerns.
- Some devices don’t honour the Private Unicode Area.
- Black squares and crosses on Opera Mini.
- Chrome support for font-icons has been terrible recently.
- Crisper icons in Firefox.
- You don’t always have to use generated content.
- Less fiddly to position.
- Multi-colour icons.
- SVGs allow us to use animation within our icons.
- It’s always felt like a hack.
CSS Blend Modes could be the next big thing in Web Design
参考:
Compositing and Blending Level 1
参考:
ブレンドモードと合成
引用:
”「ブレンド」は、スクリーングラフィックスにおいて重なる複数の要素または領域の色を混合する技術を指します。一般的には、要素の色とその背景の色が混合されて、新しい色が作成されます。”
”「合成」は、異なる要素のシェイプを混合して1つの画像にする方法を指します。”
Using CSS Regions With CSS Shapes For A Better Reading Experience
CSS Shapes によるサンプル。ウェブデザイナー、Mary Lou(メアリー・ルー)氏の記事。
SHAPE HOVER EFFECT WITH SVG
SVGを利用したホバー効果のチュートリアル
参考:
Snap.svg
JavaScript SVG ライブラリ
Parallax Cadillac site is a quirky masterpiece
Shout Digitalが作成したパララックス・サイト
参考:
Highway One and Pacific Coast Ultimate American Road Trip
※ロードに時間がかかる
Hallelujah! Samsung is finally ditching the old Android Menu button
サムスンはついに古いAndroidのメニューボタンを捨てた
Intel Developer Zone
Intel XDK NEW
Develop, emulate, test-on-device and build apps like never before.
無償で使用できるHTML5 ウェブアプリ開発ツール
参考:
インテル、無償のHTML5アプリ開発ツール「Intel XDK」を刷新。ランタイムエンジンにBlinkベースの「Crosswalk」を採用
引用
”XDK NEWの最大の変更は、ビルドシステムをPhoneGapから、ランタイムエンジンにGoogleがオープンソースとして開発しているレンダリングエンジンのBlinkを採用した「Crosswalk」に変更したことです。
Podcast
HAPPY MONDAY
Sarah and Josh discuss unplugging and being more personal in 2014.
投稿日:2014年1月7日