第1回 インタラクティブ・グラフィックノベルをつくろう!
NewEdge Creative Story Episode 1 :
ウェブキャストシーズン2の「ノンプログラマーズ・ウェブデザイン/Adobe Muse CC 基礎編」が終了しました。ウェブキャストのアーカイブ(6時間)は今週リリースされますが、Museの次にリクエストが多かったウェブアプリ、およびハイブリッドアプリ制作についても取り上げることにしました。
ノンプログラマーズ・ウェブデザインと同じ位置づけで、グラフィックデザイナーやエディトリアルデザイナーを対象とした(HTMLやCSS、JavaScriptを使用しない)クリエイティブワークになります。
メインで使用するアプリケーションは「Adobe Edge Animate CC」、ハイブリッドアプリにする作業ではクラウドサービスの「PhoneGap Build」を利用します。素材制作では、PhotoshopやIllustratorなどのグラフィックツールが必要ですが、今回は一部使用するだけで、あくまでもウェブアプリ、ハイブリッドアプリ制作を中心に進めていきます。
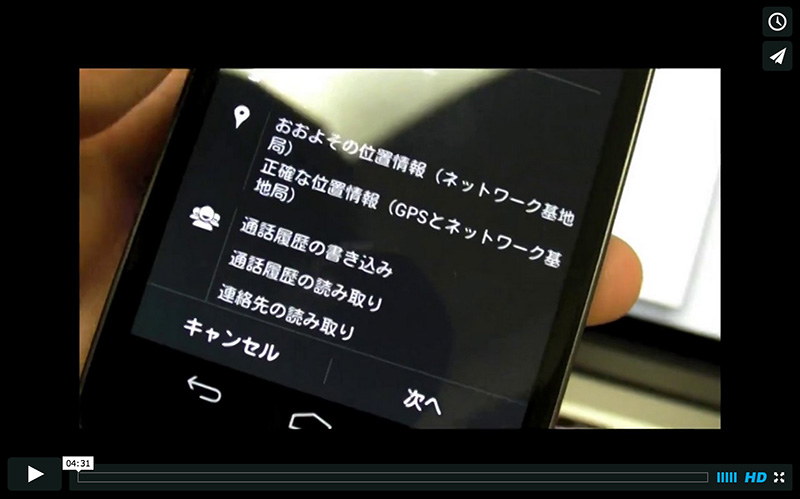
アプリをどのように作成するのか、大まかにイメージしてもらうための映像(スクリーンキャスト)を用意しましたので、ご覧になってください。
スクリーンキャスト(ダイジェスト/4分31秒):
http://vimeo.com/84568282
課題は「インタラクティブ・グラフィックノベル」です。4ページ程度のシンプなアプリですが、かなり凝った動的表現を付加します。
キャラクターは「コミPo!」という漫画作成ソフトでデザインしますが、素材はこちらで用意しますので、ソフトをインストールする必要はありません。もちろん「コミPo!」を持っている人は、オリジナルのキャラクターをデザインして使用できますので、是非活用してください。
なお、このページに掲載されているキャラクターはすべて「コミPo!」でデザインされたものです。
「コミPo!」は、昨年のウェブキャストシーズン1で少しだけ取り上げていますので、一部のスクリーンキャストがYouTubeで公開されています。
参考:
背景画像は、デジカメで録った写真を(最近流行りの)iOSアプリ「Waterlogue」で水彩画タッチにして、Photoshopを使い、アニメの背景のように画像処理しています(補足情報として解説する予定です)。
登場人物:
こちらの連載記事は、スクリーンキャスト(映像解説)の補足になりますが、キャラクターを使ったストーリー仕立てにしています。
 UX Designer
UX Designer
ユーザーエクスペリエンスデザイナー
情報設計担当
 Web Designer
Web Designer
ウェブデザイナー
構造化/インターフェイスデザイン担当
※ライバルは電書ちゃん
 Graphic Designer
Graphic Designer
グラフィックデザイナー
ウェブアプリ・ハイブリッドアプリ制作担当
プロジェクトで使用するアプリケーションおよびビルドサービス:
Adobe Edge Animate CC、Adobe Muse CC、PhoneGap Build
 Graphic Designer
Graphic Designer
グラフィックデザイナー(見習い)
ウェブアプリ・ハイブリッドアプリ制作担当(お手伝い)
プロジェクトで使用アプリケーション:
Adobe Photoshop CC、Adobe Illustrator CC
タイムライン派のFlashクリエイターにも挑戦してほしい!
Edge Animateによるアプリ制作は、Adobe Flashを教えている学校の先生方との意見交換がきっかけです。モバイルでFlashが使えないため、授業ではCreateJSも一緒にやっていましたが、JavaScriptを学ぶのが精一杯で、出来上がる作品は小粒ばかり。特に、美術系の学校は、スクリプト派よりタイムライン派が多いので、スクリプトの習得は敷居が高い。どうしても、チュートリアルサイトのサンプル作品のようになってしまうのです。
実は、2012年後半から「Edge Animateはどうか?」と聞かれていて、実際のところFlashの代替ツールとしては厳しいと思っていたので、お茶を濁していたわけですが(カリキュラムの相談だったので)もう待ったなしということで、本格的にEdge Animateを試すことになりました。ちょうどタイミングよく、Edge Animateの書籍の執筆もあったので、平行して進めていました。
Edge Animateで作成したコンテンツは、HTML、CSS、JavaScriptですから、Flashのようなパフォーマンスは期待できません。いろいろ妥協案を探っていたのですが、2013年に入って少し状況が変わってきました。スマートフォンやタブレットなどのデバイスの性能が想像以上に向上して、Edge Animateからパブリッシュしたコンテンツがかなりスムーズに動くようになってきたのです。
昨年秋の先生方との意見交換会では「2014年の春スタートなら、もういけるんじゃないか」という意見もあり、新しいシラバスの作成に入りました。海外では、Edge Animateで作られたハイブリッドアプリも見かけるようになってきて「PhoneGap Buildもカリキュラムに入れてしまおう」という話になり、まずはトライアルとして私がウェブキャストをやることになりました。
もちろん、まだFlashの代替ツールにはなりませんが、1年前とは異なり、作品づくりに十分使えると判断しています。学生だけではなく、タイムライン派のFlashクリエイターの皆さんにもチャレンジしてもらえるのではないかと思っています。
※追記:
昨年11月のFlashのメジャーアップデートで「HTML5 Canvasドキュメントタイプ」が搭載され、Flash自体も変わってしまいましたので、FlashかEdge Animateか、ではなく必要に応じて使い分けるのがよいのかもしれませんね。
投稿日:2014年1月21日