第2回 グラフィックノベル制作のワークフローを理解しておこう!
NewEdge Creative Story Episode 2 :
本連載は、ノンプログラマーズ・ウェブデザインと同じ位置づけで、グラフィックデザイナーやエディトリアルデザイナーを対象としたウェブアプリ、およびハイブリッドアプリ制作について解説していきます。ツールを学びながら、実際にアプリ(インタラクティブ・グラフィックノベル)を作成します。
ウェブアプリ制作では、Edge Animate CCとMuse CC、ハイブリッドアプリ制作では、PhoneGap Buildを利用しますが、メインで使用するツールは、Edge Animate CCになります。Muse CCについては最小限の機能しか解説しませんが、ご興味のある方は、ノンプログラマーズ・ウェブデザインをご覧ください。
ウェブアプリ制作:
- Adobe Edge Animate CC
- Adobe Muse CC
ハイブリッドアプリ制作:
- Adobe Edge Animate CC
- PhoneGap Build
ワークフロー
素材の準備:
本連載では、コミPo! を使用して、キャラクターデータを作成します。素材はこちらで用意しますので、アプリケーションソフトをインストールする必要はありません。自分のオリジナルキャラクターで進めたい方は、コミPo! を使って作成してください。

オーサリング作業:
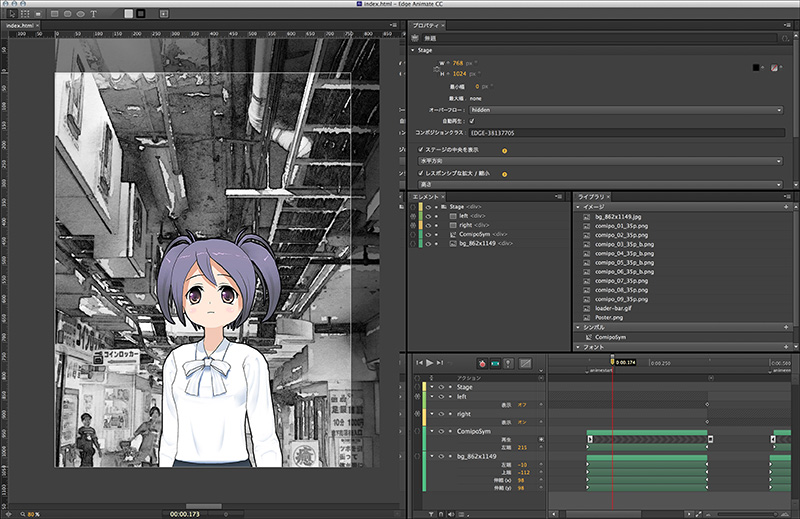
Adobe Edge Animate CCでグラフィック・ノベルを作成します。グラフィックデザイナーやエディトリアルデザイナーを対象としていますので、コーディング作業はありません。

パッケージング:
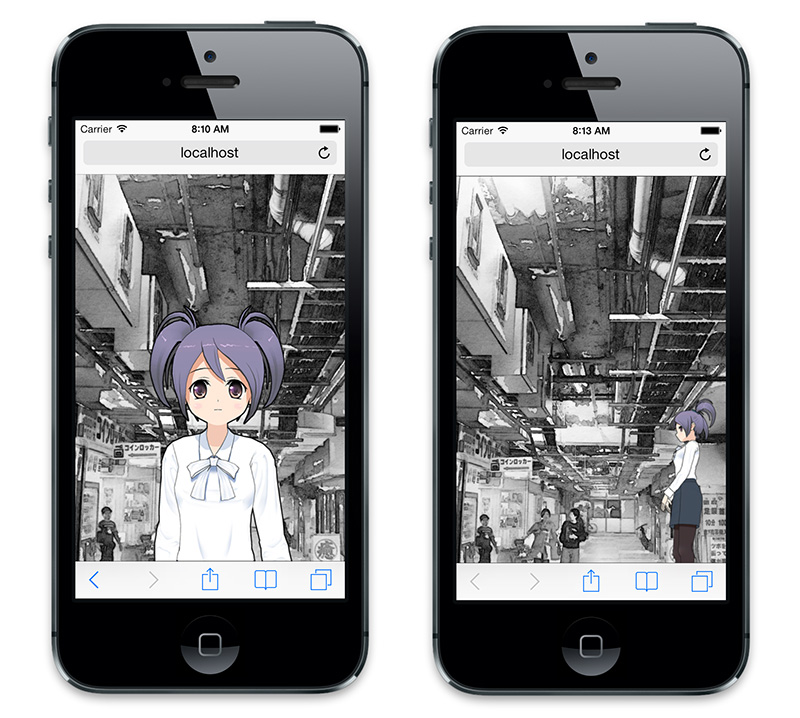
Edge Animate CCでパブリッシュしたパッケージ(HTML)をウェブアプリ、およびハイブリッドアプリにします。ウェブアプリは、Muse CCと連携し、ハイブリッドアプリは、PhoneGap Buildでビルドします。

スマートデバイスで検証:
iPhoneやiPad、Androidのスマートデバイスで実機検証します。
本日の学習
「さぁ、まずは、Edge Animate CCから習得してもらうよ。今日は2つのスクリーンキャストを観ておくように。」
本日の最初のスクリーンキャスト:
「Adobe Edge Animate CCの概要」(8分41秒)
Adobe Edge Animate CCがどのようなツールなのか解説します。また、ブックマークしておいてほしいヘルプページやフォーラムページ、サンプルページを紹介します。
2つ目のスクリーンキャスト:
「パネルとワークスペースについて理解しよう」(12分39分)
Adobe Edge Animate CCのパネルの使い方とワークスペースについて解説します。作業の内容にあわせて、各種パネルをレイアウトしておくと効率よく進められます。
「えっ、全部観なきゃいけないんですかぁ〜」
「当たり前でしょ。ちゃんと理解してから始めないと、作品づくりに集中できなくなるわよ。」
「おいおい、大丈夫かぁ。基本的なことは習得しておいてくれよ。」
過去の記事:
投稿日:2014年1月28日
マガジンで連載されているコンテンツ一覧は「ARTICLES」をご覧ください!













![[講演]電子出版のもう1つの可能性・ウェブと電子書籍の合体](https://design-zero.tv/esm/wp-content/uploads/2014/02/HTML5_20140225_Cover-600x400.jpg)
![[検証レポートの追加]「Word」で日本語縦書きのMobiファイルは問題なし](https://design-zero.tv/esm/wp-content/uploads/2014/04/Kindle_20140410_2_Cover-600x400.jpg)