100枚のモノクローム背景画像コレクション無料ダウンロード
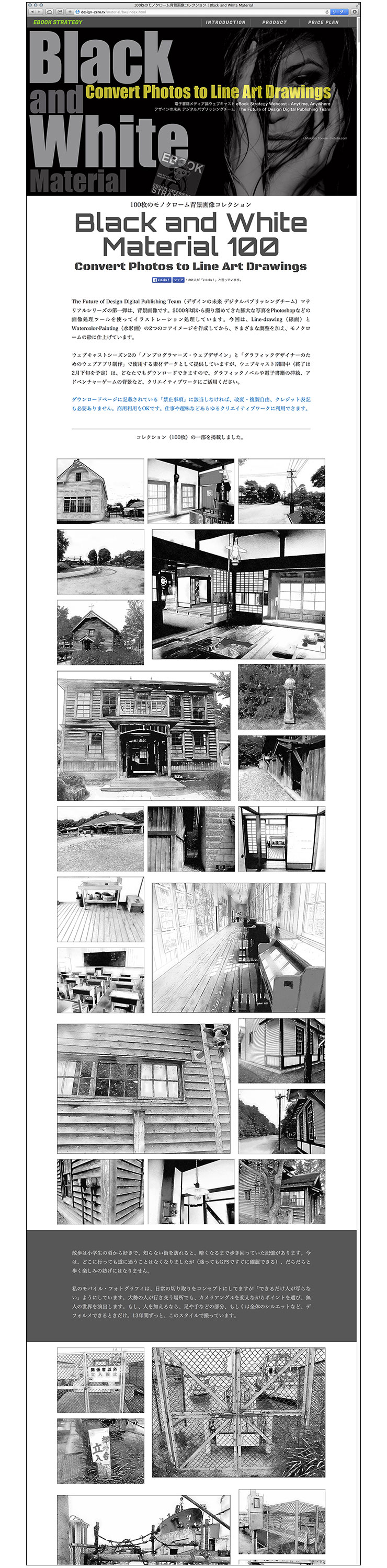
Black and White Material | Convert Photos to Line Art Drawings :
The Future of Design Digital Publishing Team(デザインの未来 デジタルパブリッシングチーム)マテリアルシリーズの第一弾は、背景画像です。2000年頃から撮り溜めてきた膨大な写真をAdobe Photoshopなどの画像処理ツールを使ってイラストレーション処理しています。今回は、Line drawing(線画)とWatercolor Painting(水彩画)の2つのコアイメージを作成してから、さまざまな調整を加え、モノクロームの絵に仕上げています。
ウェブキャストシーズン2の「ノンプログラマーズ・ウェブデザイン」と「グラフィックデザイナーのためのウェブアプリ制作」で使用する素材データとして提供していますが、ウェブキャスト期間中(終了は2月下旬を予定)は、どなたでもダウンロードできますので、グラフィックノベルや電子書籍の挿絵、アドベンチャーゲームの背景など、クリエイティブワークにご活用ください。
公式ページ:
画像素材の情報:
- 画像形式:JPEG
- 品質:高画質
- 画像サイズ:2048×1536 ピクセル
使用許諾:
以下の「禁止事項」に該当しなければ、改変・複製自由、クレジット表記も必要ありません。商用利用もOKです。仕事や趣味などあらゆるクリエイティブワークに利用できます。
禁止事項:
- 画像素材の転売・再配布・貸与
- 画像素材を主体としたコンテンツ(写真集や壁紙、ポストカードなど)を配布すること
- アダルトサイト、ポルノ、風俗産業での利用、および公序良俗に反する内容で利用すること
- 誹謗、中傷、および違法行為を含む内容で利用すること
- 当ページに掲載されている画像素材への直リンク
参考:
写真をイラストレーションに変換する
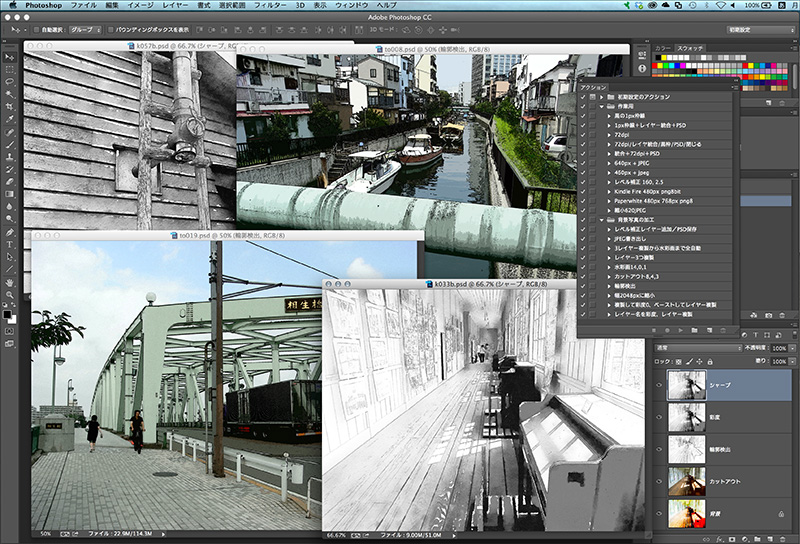
マテリアル作成の画像処理は、主にAdobe Photoshop CCを使用しました。実は、フィルタ一発で意図したとおりのイメージになると期待していたのですが、なかなかうまくいかず、かなり大変でした。最終的には、ものすごいステップ数のアクションが出来上がり、写真の内容にあわせて組み合わせを変えながら、処理することに。300枚を予定していたのですが、けっきょく100枚で断念、水彩画カラーバージョンも先送り。
ネットで話題になっていたiOSのアプリ「Waterlogue」なども試しながら、けっこう複雑なことをやっています。100枚のPSDデータの合計は、19.32GBです。ただ、とても可能性のある領域だと感じました。スマートフォンで撮った写真をベースにして、アドベンチャーゲームの背景や電子書籍の挿絵など、さまざまな作品に活用できますね。
最も簡単に処理できたステップ数の少ないパターン
※処理の複雑さは写真の内容によって変わります
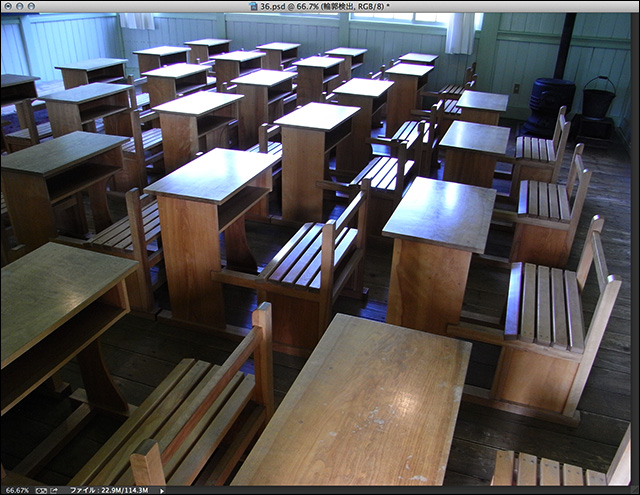
オリジナルの写真:
5年前(2008年)に撮った写真。当時使っていたデジカメはリコーのCaplio R6
Adobe Photoshop CCを使用
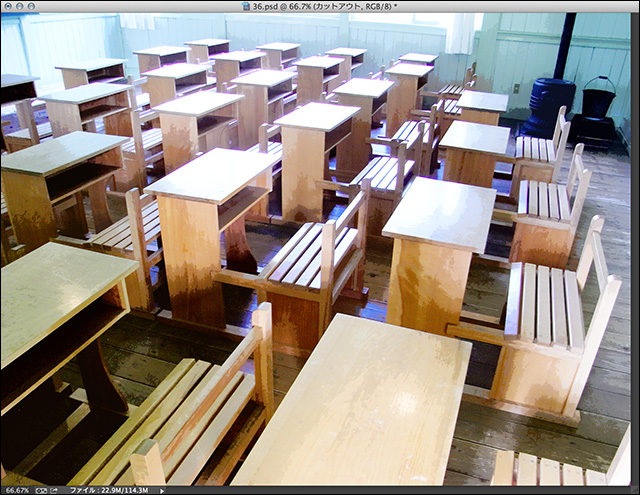
フィルター「カットアウト」の処理
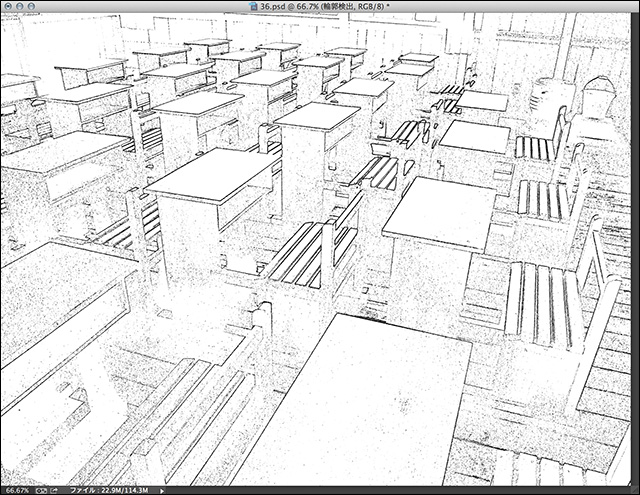
フィルター「輪郭検出」の処理/反転してレベル補正
iOSのアプリ「Waterlogue」で水彩画処理
iTunesでiPadに転送/処理された画像はiPhotoでPCに保存
レイヤー合成:
カットアウト画像(この場合はスクリーン)と輪郭検出(乗算)の画像を水彩画処理した画像に重ねる
ちなみに、今回の写真は2000年前半に撮ったものが多く、その当時使用していたデジカメは、今使っているiPhone 5より低画質ですが、イラスト処理には影響しませんでした。
本格的な画像処理を学びたい方は、あやえも研究所の「PhotoDramatica」にチャレンジしてみてはいかがでしょう。素晴らしいイメージを作成することができます。
マテリアルシリーズの第二弾は、キャラクターデータ(Adobe Illustratorのデータ)を予定しています。ウェブキャストシーズン2(Edge Animate)の準備にあわせて調整中です。
このようなCSS3アニメーションなどを作成するときに活用できます。
投稿日:2014年2月3日
マガジンで連載されているコンテンツ一覧は「ARTICLES」をご覧ください!











![Creators Talk Interview[ゲスト:モノタイプ社タイプ・ディレクターの小林章さん]前編](https://design-zero.tv/esm/wp-content/uploads/2014/02/Creators_Interview_Cover_20140212-150x150.jpg)

![ワークショップ[トライアル]のお知らせ](https://design-zero.tv/esm/wp-content/uploads/2014/02/Workshop_Information_Cover_20140218-150x150.jpg)

![Creators Talk Interview[ゲスト:モノタイプ社タイプ・ディレクターの小林章さん]後編](https://design-zero.tv/esm/wp-content/uploads/2014/02/Creators_Interview_Cover_20140223-150x150.jpg)