第1回 Adobe Muse CCの基本を6時間で完全習得する!
Non-Programmer’s WebDesign Story Episode 1 :
Adobe Muse CC(アドビ ミューズ)を完全習得するためのウェブキャスト「ノンプログラマーズ・ウェブデザイン」の基礎編が終了しました。シーズン2の第一弾としてスタートし、基礎編とはいえアーカイブは4部構成で6時間17分になりました。シーズン1同様、アプリケーション解説本程度の価格で販売され、6ヵ月間経過したら、YouTubeで一般公開する流れになっています。
シーズン1では、アーカイブ作業に手間取ってしまい、リリースする前に6ヵ月経ってしまうという失態を演じてしまったので、今回はウェブキャストと同時にアーカイブ作業も進めてきました。早ければ今週末にはリリースされる予定です。
Museは、InDesignやIllustratorと同じデザインツール
Adobe Muse CCは、HTMLやCSSを記述せずに、ウェブサイトを構築できるノンコーディングツールですが、ウェブデザイナー向けのプロダクトではありません。一見すると、Dreamweaver(ドリームウィーバー)と同じWebカテゴリーに含まれる一製品のようですが、Adobe社のサイトを見ると、InDesign(インデザイン)やIllustrator(イラストレーター)などと同じ「デザインツール」として位置づけられていることがわかります。
Adobe TVでMuse関連の動画を見ると、InDesignユーザーグループで知られているジェームズ・フリッツ氏が登場するなど、あきらかにウェブデザイナーをターゲットにした製品ではないことが理解できると思います。
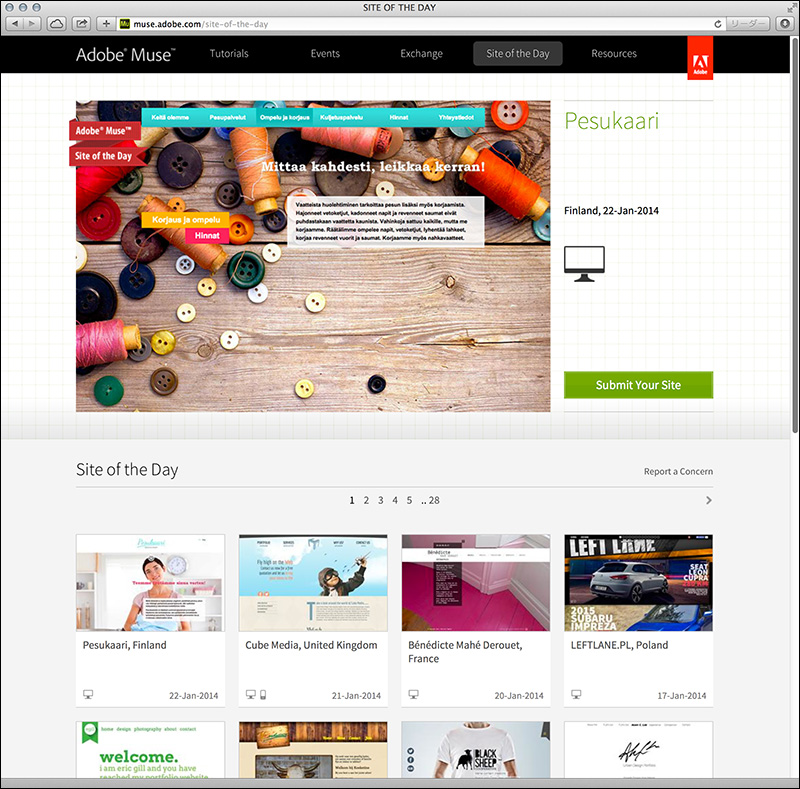
Adobe Muse公式サイトの「Site of the Day」には、Museで作成されたウェブサイトが掲載されていますので、参考にしてください。
Museは、グラフィックデザインツールと同様のUI(ユーザーインターフェイス)を採用していますので、InDesignやIllustratorなどを使って仕事をしているDTPデザイナーやグラフィックデザイナーの方々にとってはとっつきやすいのですが、ウェブデザイナーの皆さんは違和感をもつことになるでしょう。
過去にも、Museのようなノンコーディングツールがありましたが、根底にある開発思想が大きく異なります。少なくとも「コード不要のお手軽ウェブツール」ではありません。また、コード生成がブラックボックスになっていると、HTMLやCSSの品質について心配する人がいるかもしれませんが、(CMSが生成するHTMLと同様にdiv要素やclass属性が多いのは許容範囲として)Museの使い方を誤らなければ、問題ないでしょう。
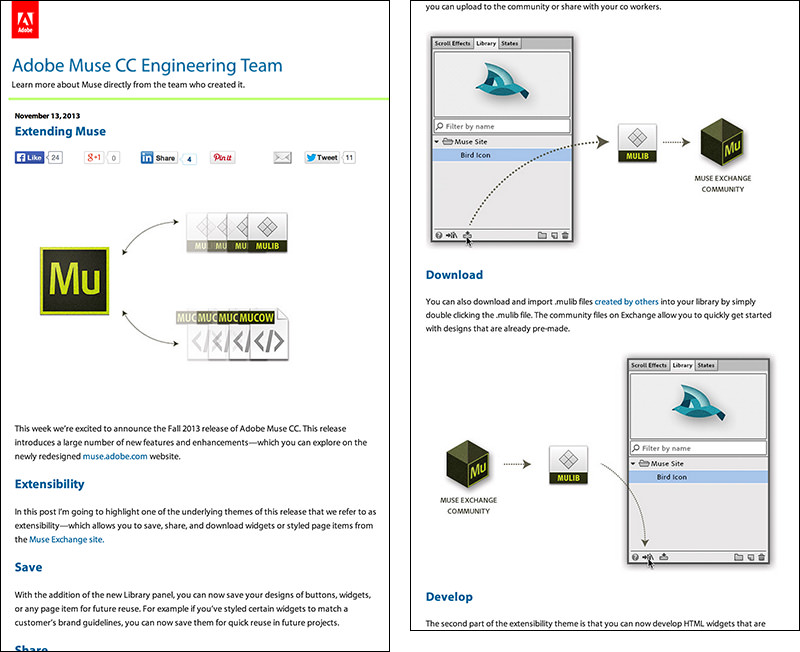
Museは、お手軽ウェブツールではありません。Muse Library(ミューズ・ライブラリ)など、デザインワーク効率化のための機能が充実しています(参考:Extending Muse – Adobe Muse CC Engineering Team)。
ランディングページはグラフィックデザイナーがつくる
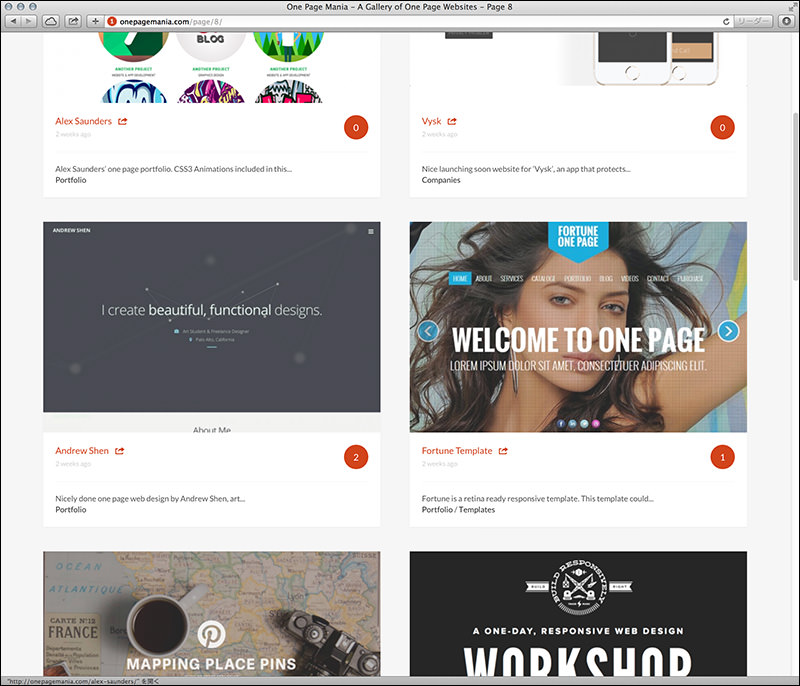
Adobe Museは、深い階層構造を持つ大規模サイトの構築にはお奨めできません。どちらかといえば、1ページで構成された「One Page Website(Single Page Website)」に適しており、実際に作られているサイトも、キャンペーン目的などの単独ページが多いようです。
たとえば、グラフィックデザイナーが企業の新製品プロモーションを請け負った場合、紙媒体の仕事だけではなく、ランディングページの制作なども同時に進めることが可能になります。ウェブデザイナーとの協業で進める場合でも、(グラフィックツールでつくるモックアップなど)静的なデザインのやり取りは無くなり、最初からブラウザー上で稼働するプロトタイプを作ることになるでしょう。
参考:
- One Page Website を紹介しているショーケースサイト「One Page Mania」
基礎編は4つのパートで構成
「ノンプログラマーズ・ウェブデザイン」の基礎編は、「基本操作」「テキストと画像の配置・編集」「アセット管理機能の活用」「スマートフォン向けのメニューとスライドショーの設置」の4つのパートで構成されています。4つ目のパートは、基本操作の復習も兼ねており、少々難易度の高いデザインワークになっています。
実際のサイト制作は、2月からスタートする「実践編」で学んでいきますが、Adobe Muse CCの基本操作については、この基礎編で完全マスターしておきます。
基礎編は、6時間17分あります。週末の土曜、日曜、それぞれ3時間確保できれば、余裕で学べますので一気に進める必要はありません。また、重要な操作は、画面をズームしていますので、スマートフォンでも視聴可能です(推奨はタブレットおよびPC)。
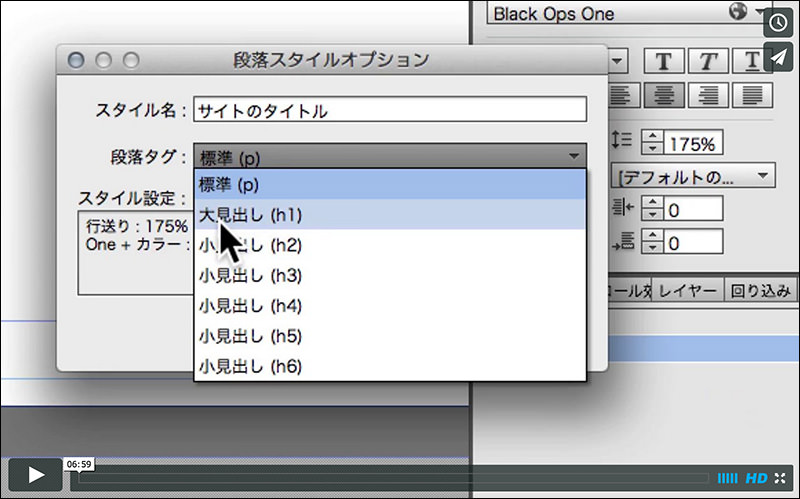
以下のスクリーンキャストは、基本操作パートの6「段落スタイルで見出しのレベルを指定する」(6分59秒)です。
[06]落スタイルで見出しのレベルを指定する
※低画質の場合は、再生バーのHDをクリックしてください
http://vimeo.com/84789333
ノンプログラマーズ・ウェブデザイン基礎編
Adobe Muse CCの基本操作を習得する(2時間28分)
[01]「Adobe Muse CCの概要」(17:17)
[02]「テンプレートとライブラリについて」(28:06)
[03]「テンプレートの種類(デスクトップとスマートデバイス)」(05:08)
[04]「プランからデザイン、プレビュー、パブリッシュ、管理まで」(26:36)
[05]「サイトの保存とHTMLの書き出し、サイトマップについて」(10:31)
[06]「段落スタイルで見出しのレベルを指定する」(06:59)
[07]「サイトのプランとナビゲーションメニューの設置」(27:45)
[08]「ライブラリ(フォントアイコン)の使い方/フッターの仕組み」(12:58)
[09]「仮サイトのパブリッシュについて理解する」(07:08)
[10]「ページプロパティのオプション設定(HTMLのファイル名など)」(06:13)
テキストと画像の配置・編集方法を習得する(1時間43分)
[11]「ステートボタンの作成」(19:37)
[12]「テキストの配置と段組みレイアウト」(30:12)
[13]「画像の配置と回り込みの設定」(19:49)
[14]「キャプションの配置とレイアウト」(11:37)
[15]「写真とキャプションをライブラリとして登録する」(04:37)
[16]「ページの背景画像を設定する」(17:24)
アセット管理機能の活用方法について学習する(52分)
[17]「アセット管理の機能を理解する(1)」(20:20)
[18]「アセット管理の機能を理解する(2)」(12:48)
[19]「アセットの埋め込みと注意点」(07:50)
[20]「レイヤーの使い方と効率的な作業について」(11:59)
スマートフォン向けのメニューとスライドショーの設置に挑戦する(1時間12分)
[21]「スマートフォン向けのナビゲーションメニューを作成する(1)」(17:38)
[22]「スマートフォン向けのナビゲーションメニューを作成する(2)」(27:09)
[23]「フルスクリーンのスライドショーを設置する」(27:29)
次回は、リリースのお知らせになりますが、Adobe Museの強力な機能の一つ「アセット管理」について取り上げたいと思います。
投稿日:2014年1月22日
一般公開、Adobe Muse CC 完全習得[基礎編]
Creative Edge Store(クリエイティブエッジ・ストア)
- Adobe Muse CC 関連のラーニングコンテンツ





![Adobe Muse CC 完全習得[基礎編]](http://design-zero.tv/esm/wp-content/uploads/2014/01/MuseCC_OpenEdu.jpg)



![ノンプログラマーズ・ウェブデザイン/第3回 Adobe Muse CC完全習得[基礎編]リリースのお知らせ](http://design-zero.tv/esm/wp-content/uploads/2014/01/Muse_20140127_Cover-150x150.jpg)