第2回 ブラウザーの検証は我々に任せろ、君たちはデザインに専念してくれ!
Non-Programmer’s WebDesign Story Episode 2 :
Adobe Muse CC(アドビ ミューズ)を完全習得するためのウェブキャスト「ノンプログラマーズ・ウェブデザイン」の基礎編が終了しました。シーズン1同様、アプリケーション解説本程度の価格で販売され、6ヵ月間経過したら、YouTubeで一般公開する流れになっています。26日(日曜日)を予定しています。
Adobe Muse CCのテンプレートについて
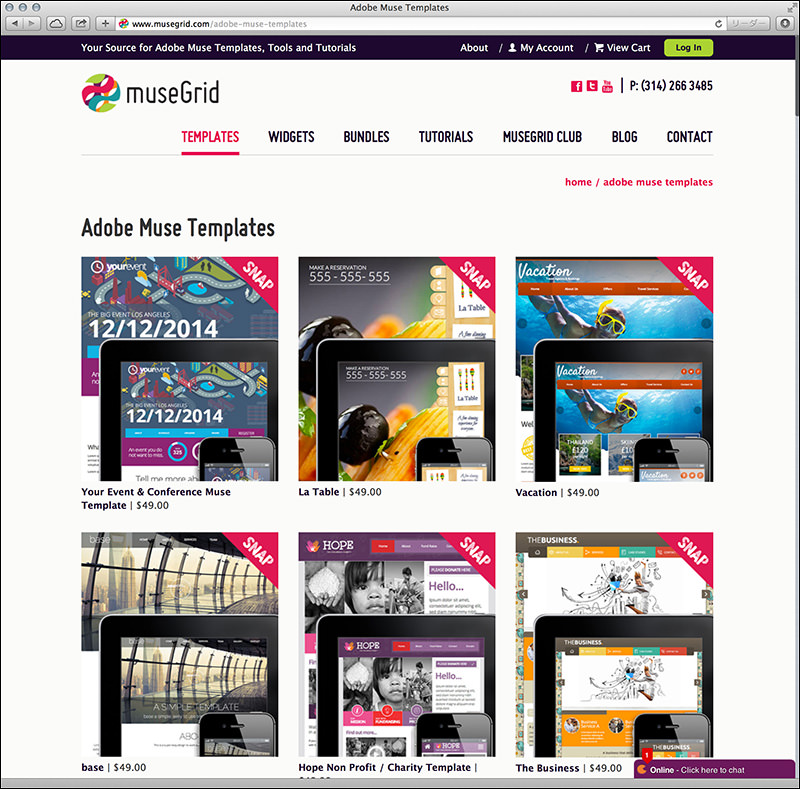
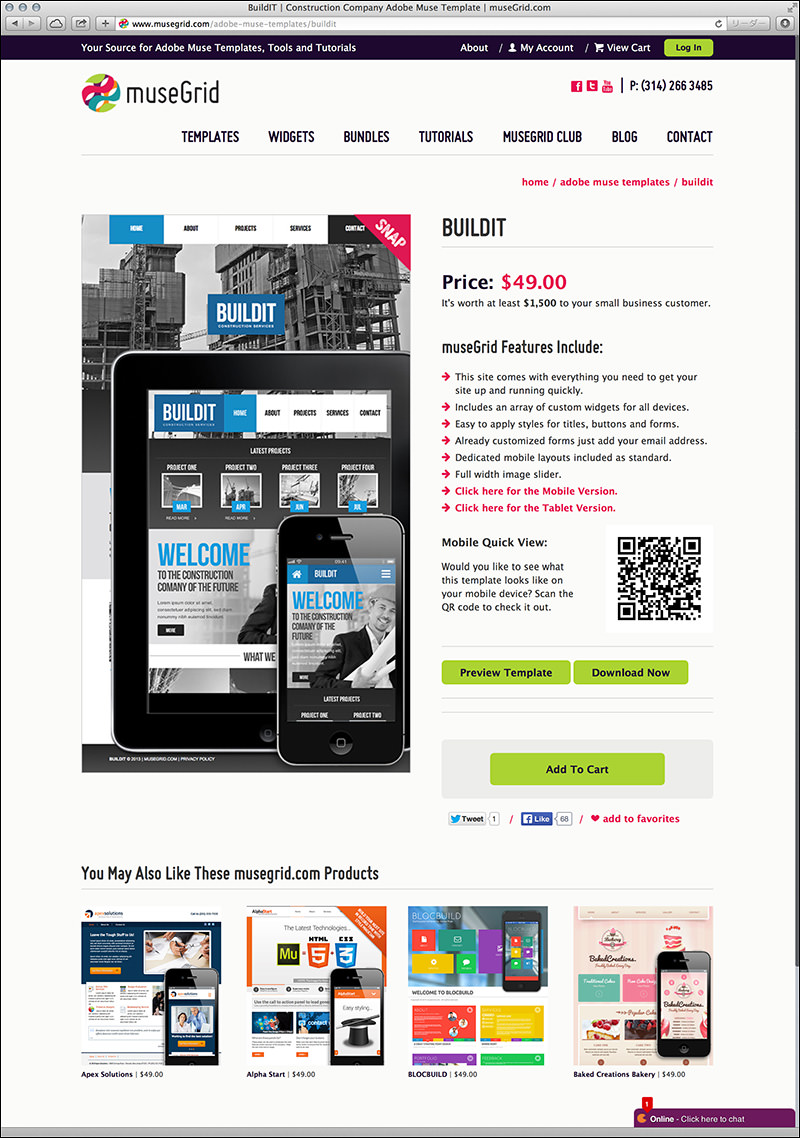
すごい勢いで増えつつあるMuseのページテンプレートですが、このマーケットにはウェブデザイナーの方々も参戦しているようで、マテリアルストアではかなり賑わっています。
Museはまだレスポンシブ・デザインには対応していませんので、デスクトップ、タブレット、スマートフォンそれぞれの編集画面でページを作成し、アクセスするデバイスによって自動的にページを切り替える仕様(Device Detection)になっています。もちろん、デスクトップ以外は必須ではありませんので、必要に応じて作成すればよいと思います。
最近は、デスクトップ・タブレット・スマートフォンすべてのテンプレートを含むものが増えてきましたが、まだデスクトップだけのテンプレートの方が多いので、購入する場合はよく確認してください。
参考:
ウェブ技術の進化と同じスピードで開発が進むMuse
ノンコーディングツールであるMuseは、InDesignやIllustratorのようなUI(ユーザーインターフェイス)を装備し、直感的に操作できる制作環境を提供していますが、バックグラウンドでは可能な限りクリーンなHTMLやCSSを生成しようとしています。数十名のMuseチームは、メジャーアップデートの度にコードを改善しており、特定のブラウザーで不具合が発見されても、それほど待たされることなく修正されます。
一昨年は9回、昨年は7回、そして2014年になって、今月20日にもアップデートがありました。Museは、頻繁に更新されるため、すでに「バージョン7」になっています。ウェブ技術の進化に遅れることなく、スピーディに開発が進められています。
バージョン1.0のリリースが、2012年5月ですから(最初のベータ版は2011年8月)、たった1年半でバージョン7までアップグレードしたことになります。
(参考:Adobe Muse CC リリースノート)
Museで作成されたウェブページは、以下のブラウザーによる閲覧が保証されています。
参考:FAQ
- Internet Explorer 7以降(Windows)
- Chrome(Mac OS/Windows)
- Firefox 11(Mac OS/Windows)
- Safari 5(Mac OS)
引用:
Adobe Muse CCは、クロスブラウザー対応のコードを作成するので、サイト作成者はデザインに専念できます。Adobe Museチームでは、現在、次のブラウザーへの出力をテストし、最適化を図っています。
Museのワークフローでは、ページデザインの作業に専念でき、ブラウザー検証は最小限で済みます。Museチームによる検証結果が、すぐにMuseのコード生成に反映されるからです。その分、デザイナーはユーザビリティチェックやアクセシビリティチェックに力をいれることができます。
※Museはあくまでも(InDesignやIllustratorを使っている)グラフィックデザイナーやエディトリアルデザイナー向けのプロダクトです。ウェブデザイナーは、コーディングができないと仕事になりませんので、Museと他のウェブツールではアプローチがかなり異なります。
Museの強力な機能「アセット管理」とは?
Museに画像を配置すると、オリジナルの元画像への参照リンクが設定されます。ウェブページ上の画像と元画像がリンクされている状態です。この仕組みによって、配置した画像の「元画像」を編集したり、他の画像と入れ替えることが可能になります。これが、Museの「アセット管理」機能です。
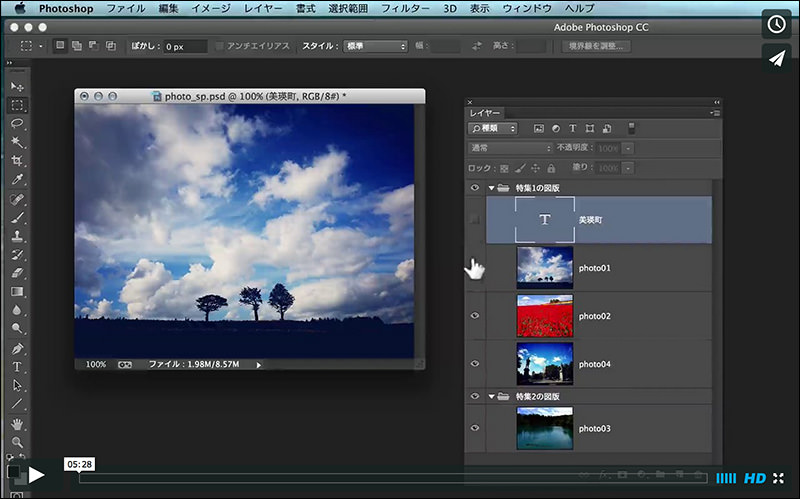
イメージをつかむためにスクリーンキャストをご覧ください。
以下のスクリーンキャストは、基本操作パートの23「レイヤーの使い方と効率的な作業について」の前半(5分28秒)です。
- Photoshopファイル(PSD)をMuseのページ画面に配置
- PSDファイルの中の特定のレイヤーと入れ替える
- Photoshopでオリジナル画像を編集して、Museで更新する
[23(前半)]レイヤーの使い方と効率的な作業について
※低画質の場合は、再生バーのHDをクリックしてください
http://vimeo.com/84848773
この「アセット管理」機能は、元画像とのリンクを切ることで無効になります。リンクを切ると、通常の「埋め込み画像」になり、Museファイルの中に保存されます。たとえば、Photoshopで画像をコピーして、Museのページ画面でペーストした場合も、埋め込み画像となり、「アセット管理」機能は利用できません。
大きなデータサイズの画像を多用する場合は、埋め込み画像にしないほうがよいと思います。Museファイルの肥大化によって、パブリッシュ時にエラーが出てしまう可能性があるからです。
アセット管理を活用すると、修正作業などが飛躍的に効率化されますので、本格的に作業をスタートする前に、しっかりと学習しておくことをお奨めします。
ノンプログラマーズ・ウェブデザイン基礎編
Adobe Muse CCの基本操作を習得する(2時間28分)
[01]「Adobe Muse CCの概要」(17:17)
[02]「テンプレートとライブラリについて」(28:06)
[03]「テンプレートの種類(デスクトップとスマートデバイス)」(05:08)
[04]「プランからデザイン、プレビュー、パブリッシュ、管理まで」(26:36)
[05]「サイトの保存とHTMLの書き出し、サイトマップについて」(10:31)
[06]「段落スタイルで見出しのレベルを指定する」(06:59)
[07]「サイトのプランとナビゲーションメニューの設置」(27:45)
[08]「ライブラリ(フォントアイコン)の使い方/フッターの仕組み」(12:58)
[09]「仮サイトのパブリッシュについて理解する」(07:08)
[10]「ページプロパティのオプション設定(HTMLのファイル名など)」(06:13)
テキストと画像の配置・編集方法を習得する(1時間43分)
[11]「ステートボタンの作成」(19:37)
[12]「テキストの配置と段組みレイアウト」(30:12)
[13]「画像の配置と回り込みの設定」(19:49)
[14]「キャプションの配置とレイアウト」(11:37)
[15]「写真とキャプションをライブラリとして登録する」(04:37)
[16]「ページの背景画像を設定する」(17:24)
アセット管理機能の活用方法について学習する(52分)
[17]「アセット管理の機能を理解する(1)」(20:20)
[18]「アセット管理の機能を理解する(2)」(12:48)
[19]「アセットの埋め込みと注意点」(07:50)
[20]「レイヤーの使い方と効率的な作業について」(11:59)
スマートフォン向けのメニューとスライドショーの設置に挑戦する(1時間12分)
[21]「スマートフォン向けのナビゲーションメニューを作成する(1)」(17:38)
[22]「スマートフォン向けのナビゲーションメニューを作成する(2)」(27:09)
[23]「フルスクリーンのスライドショーを設置する」(27:29)
次回は、「ノンプログラマーズ・ウェブデザイン基礎編」リリース日にあわせて公開したいと思います。
投稿日:2014年1月23日
一般公開、Adobe Muse CC 完全習得[基礎編]
Creative Edge Store(クリエイティブエッジ・ストア)
- Adobe Muse CC 関連のラーニングコンテンツ




![Adobe Muse CC 完全習得[基礎編]](http://design-zero.tv/esm/wp-content/uploads/2014/01/MuseCC_OpenEdu.jpg)




![ノンプログラマーズ・ウェブデザイン/第3回 Adobe Muse CC完全習得[基礎編]リリースのお知らせ](http://design-zero.tv/esm/wp-content/uploads/2014/01/Muse_20140127_Cover-150x150.jpg)