2014年3月16日「電子書籍やランディングページでストックフォトを利用する方法を紹介します」
HTML5 Publishing Magazine Development Diary 4 :
今日は、ウェブページや講演のスライド資料、電子書籍などで使う「写真」素材について取り上げてみたいと思います。
講演スライドやレポート資料などは、自分で撮った写真や無償で提供されている写真素材でもかまいませんが、ビジュアルで訴求するランディングページや販売コンテンツ(電子書籍など)では、可能なかぎりイメージに近い写真を使いたいですね。
撮影する予算がない場合は、ロイヤリティフリーのストックフォトサービスが便利です。単品購入が可能なので、必要なものだけ、すぐに揃えることができます。
今日は、ストックフォト利用のプロセスを簡単に紹介したいと思います。
ストックフォトサービスで写真を探す
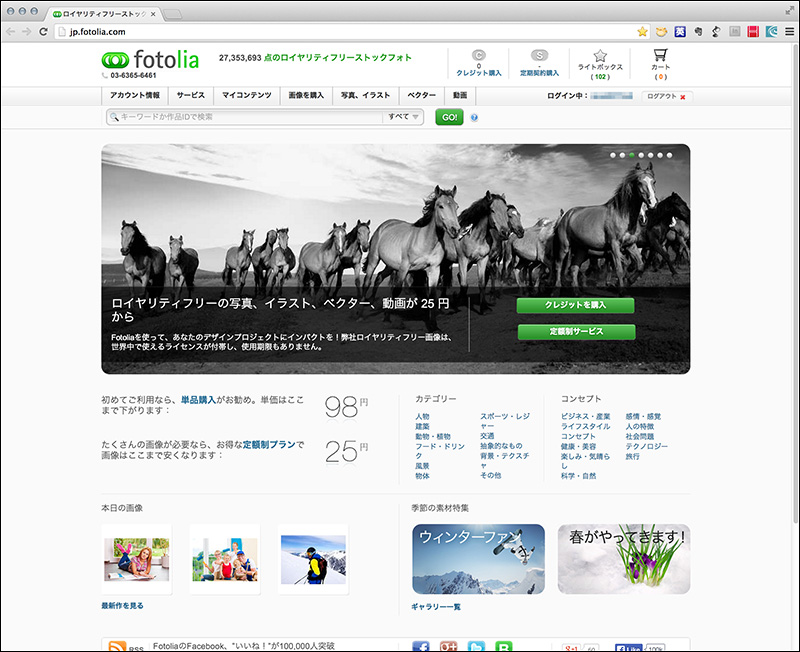
今回は、私がいつも利用している、ロイヤリティフリーの写真やイラストレーション、動画などを扱っているストックフォトサービス「Fotolia(フォトリア)」を紹介します。2014年3月16日現在、27,505,368点のストックフォトが登録されています。
Fotoliaで購入した写真は、ウェブサイトやブログ、バナー、プレゼンテーション用のスライド、PDF文書、モバイルアプリのスプラッシュ画面など、さまざまなデジタルコンテンツに利用することができます。使用期間や使用地域の制限はありません。
ただ、販売を前提としたテンプレートやグッズなどは(通常ライセンスではなく)拡張ライセンスになるため注意が必要です。ライセンスのページをよく確認しておきましょう。
参考:
ライトボックス機能とギャラリー機能を活用:候補の写真をまとめる
初めて利用する方は、まずアカウントを取得します。
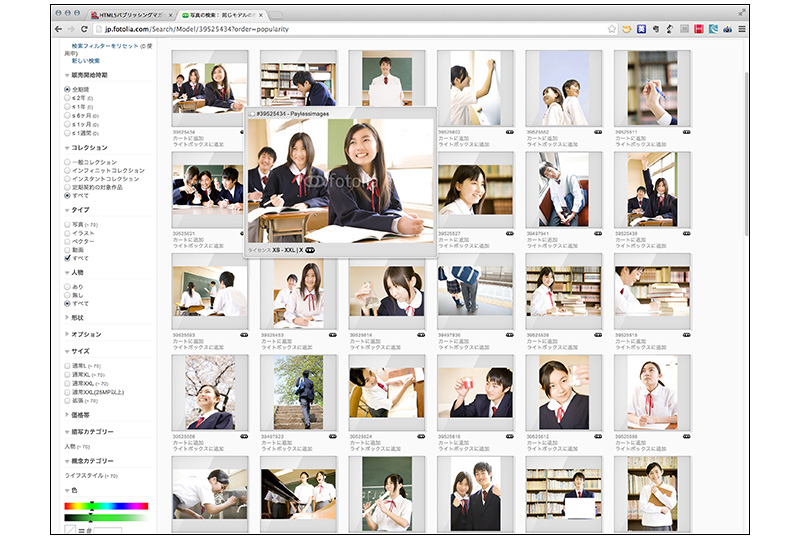
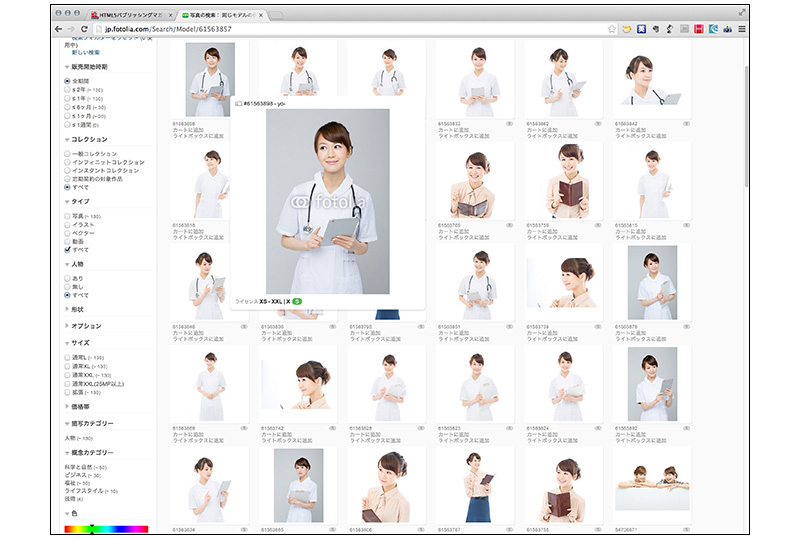
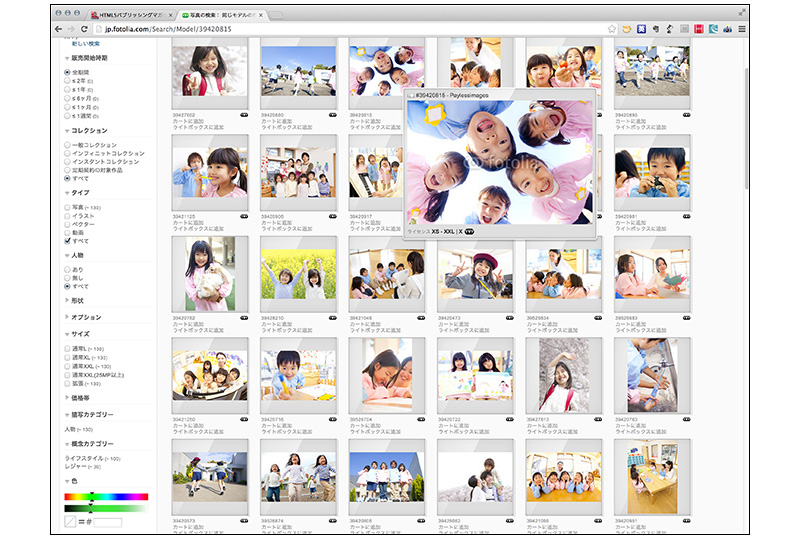
写真を探すときは、サイト内のキーワード検索を使いますが、左側に「描写カテゴリー」や「概念カテゴリー」などの分類が表示されますので、クリックしながら確認していきます。
Fotoliaには「ライトボックス機能」がありますので、使えそうな写真は保存していきます。サムネイルの下に表示されている「ライトボックスに追加」をクリックすると追加されます。
ライトボックスに写真がたまってきたら「ギャラリー機能」で分類していきます。新しいギャラリーを作成して、その中に追加していきましょう。
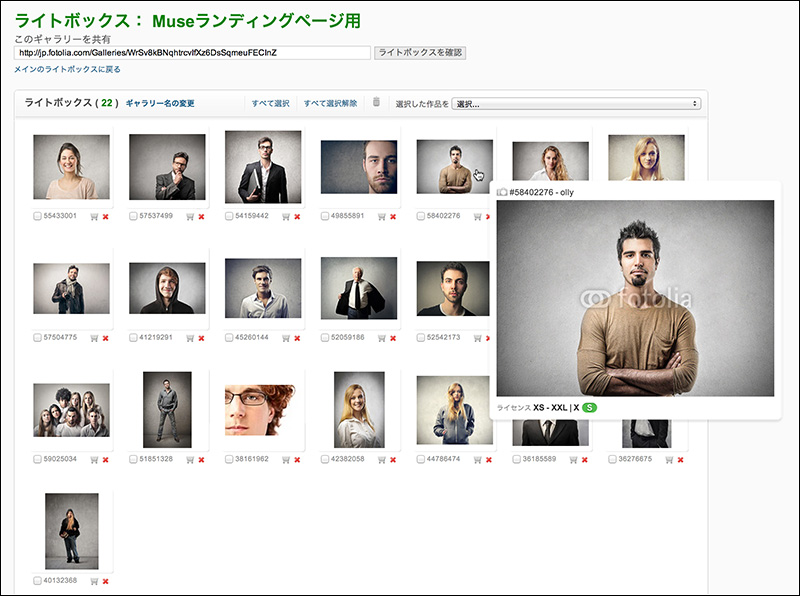
下図は、ワークショップのランディングページ用に作成したギャラリーです。作成したギャラリーごとに、URLが発行されますので共有することが可能です。Fotoliaのアカウントがない人でも、閲覧できます。
参考:
作成したギャラリーを閲覧できます
参考:
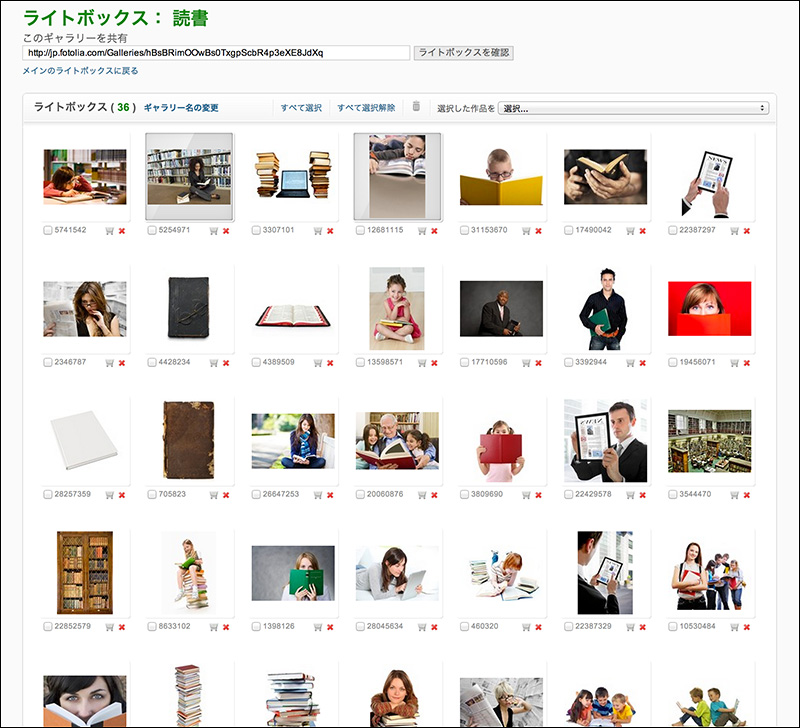
こちらは「読書」をテーマに作成したギャラリーです。もし、チームで作業している場合は、作成した複数のギャラリーのURLを送って、意見を聞くこともできます。
選んだ写真がどのようなサイトで使われているかチェックしておく
Fotoliaのようなグローバルサービス(23の国と地域で展開)は、利用者が多いので、自分が選択した写真がどの程度、使われているのかチェックしておいたほうがよいでしょう。Googleの画像検索を利用します。
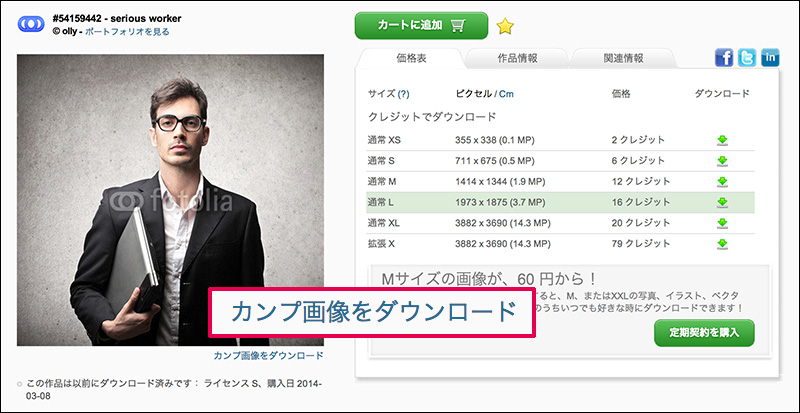
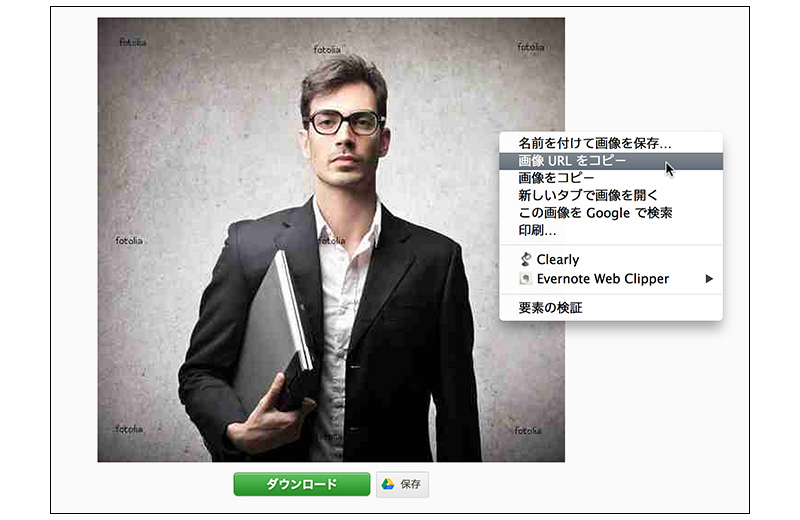
チェックしたい写真のページを表示します。サムネイルの下の「カンプ画像をダウンロード」をクリックしてください。
カンプ画像が表示されたら、マウスカーソルを重ねて右クリックし、画像のURLをコピーしておきます。
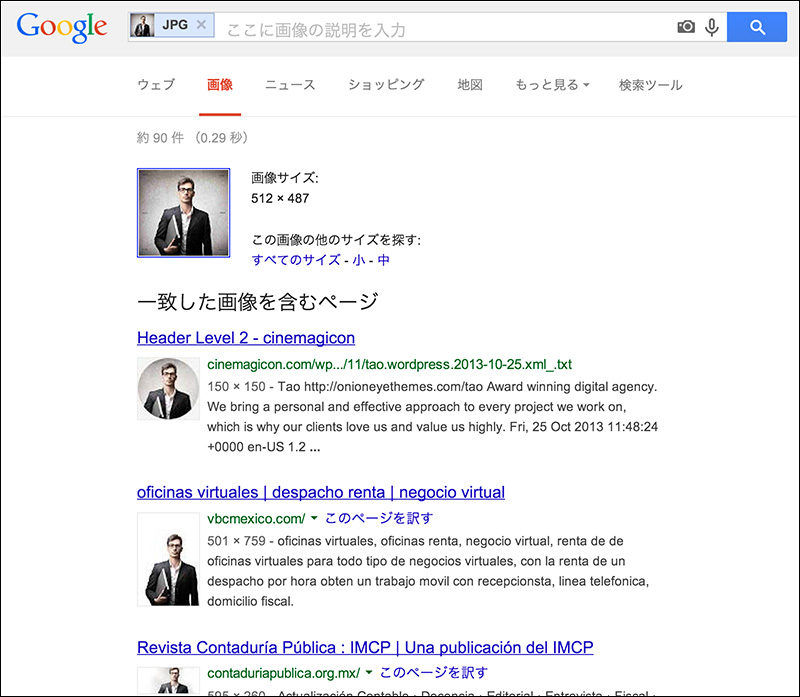
Googleの画像検索のカメラのアイコンをクリックします。
「画像のURLを貼り付け」のボックスに、画像のURLをペーストし、[画像で検索]をクリックしてください。
同じ写真が使用されているページが表示されますので、どのくらい使われているのか把握しておきます。特に、人物の写真をカバーグラフィックなどで使用している場合は、要注意ですね。
ライセンスをもう一度確認して、選択した写真を購入する
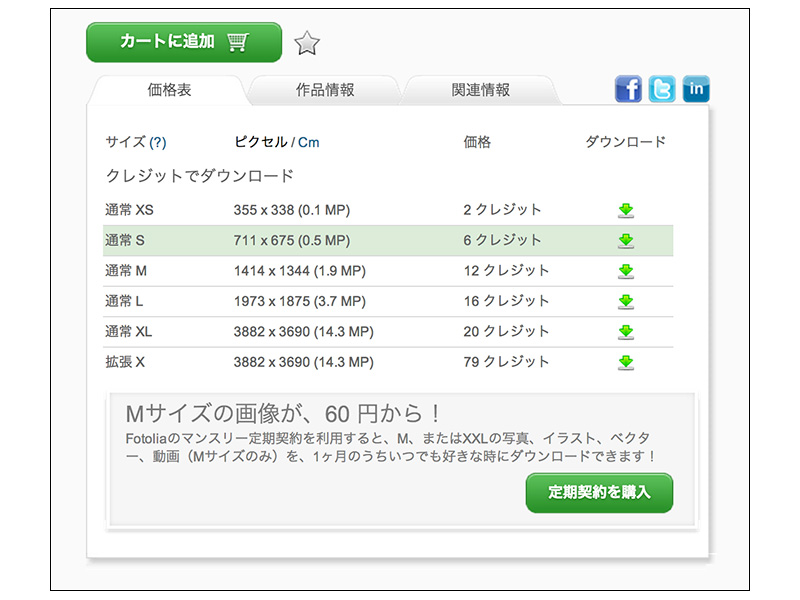
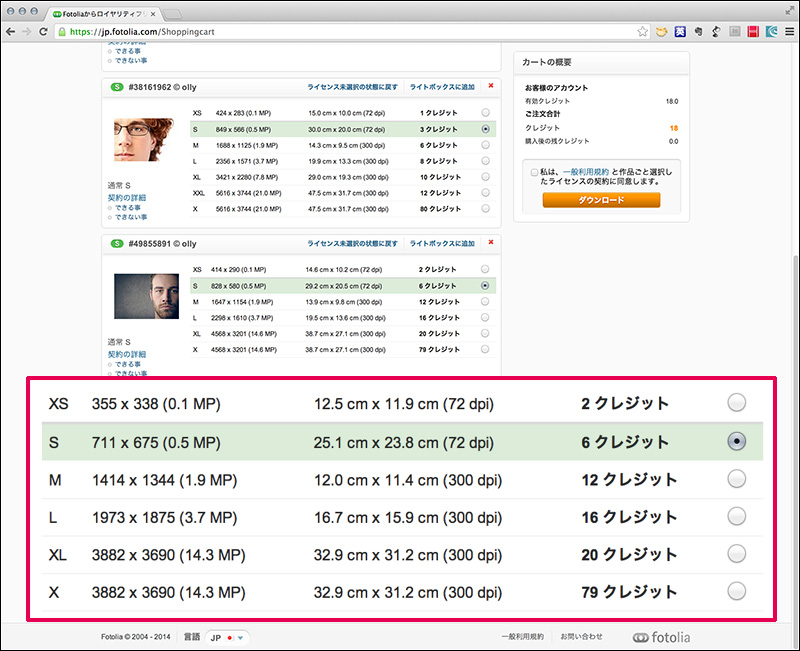
写真はサイズによって価格が異なります。ランディングページ用であれば、通常S「711×675 (0.5MP)」(写真によってピクセル数は変わります)で問題なさそうです。価格は「クレジット数」で表示されています。
※サイズの「MP」はメガピクセルを表しています。
※1クレジット = 185円
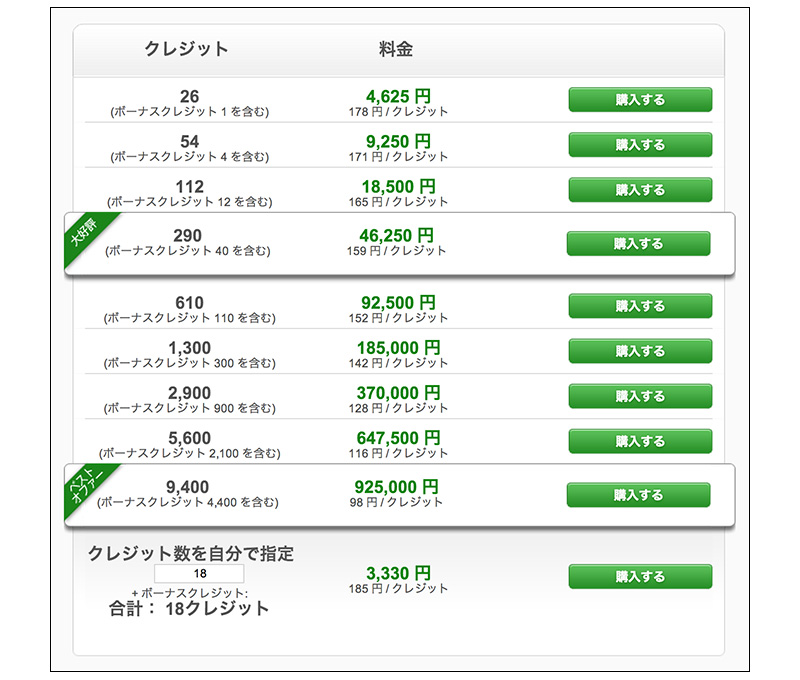
写真を買うには、事前にクレジットを購入しておく必要があります。例えば、26クレジットを購入すると「4,625円」支払うことになります。
今回は、4〜5枚しか購入しませんので、自分でクレジット数を指定します。18クレジット(3,330円)を購入しました。ちなみに、指定できるのは10クレジット以上です。つまり、最低でも1,850円かかります。
購入する写真が決定したら、カートに追加して、希望のサイズをチェックします。
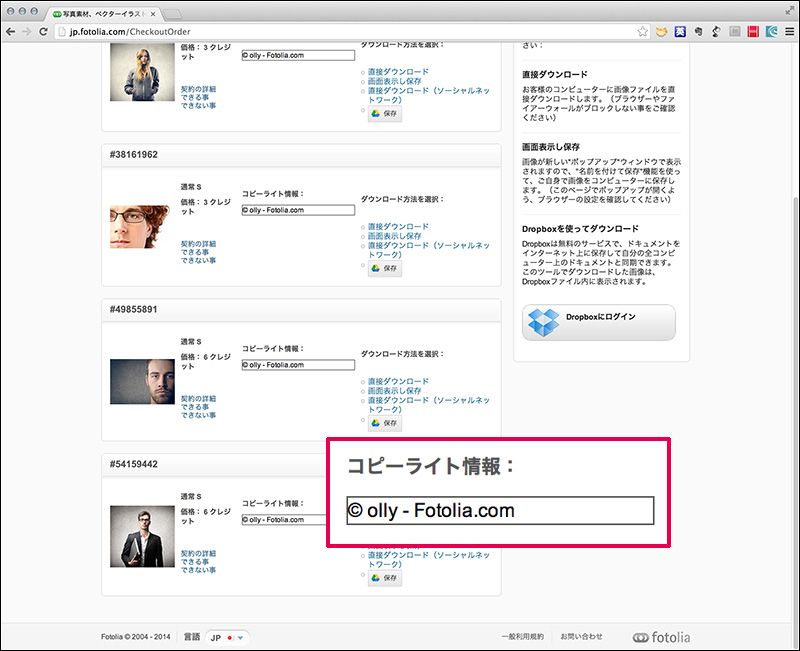
決済が完了したら、コピーライト情報を控えておきましょう。購入した写真はまとめてダウンロードできますが、Dropboxに転送することも可能です。
コピーライト情報の記載は、ウェブサイトやブログ、バナー、プレゼンテーション用のスライド、PDF文書などの場合、必須ではありません。出版物やニュース記事(ネットも含む)、電子書籍では、記載が必要です。
参考:
クレジット表記について
Fotoliaの写真を使用する際、コピーライト情報を記載する必要がありますか?
引用:
ウェブサイトや文書内へのコピーライト情報(著作権表示)の記載は必須ではありませんが、表示してもらえるとありがたいです。 出版物、エディトリアル(出版、報道)としての利用、例えば新聞や雑誌の記事等、またインターネット上のニュース記事、電子書籍、またテレビの報道番組やドキュメンタリー、情報番組等では、コピーライト情報は必須になります。
ということですから、
電子書籍で使用する場合は、コピーライトの情報をどこかに掲載しなければいけません。
補足:
今回は欧米の人物写真を使いましたが、日本人も老若男女、さまざまなシーンのフォトグラフィがあり、充実しています。
ご紹介したストックフォト利用方法は、「Adobe Muse ランディングページ・ワークショップ」のカリキュラムに含まれている内容を紙面掲載しました。
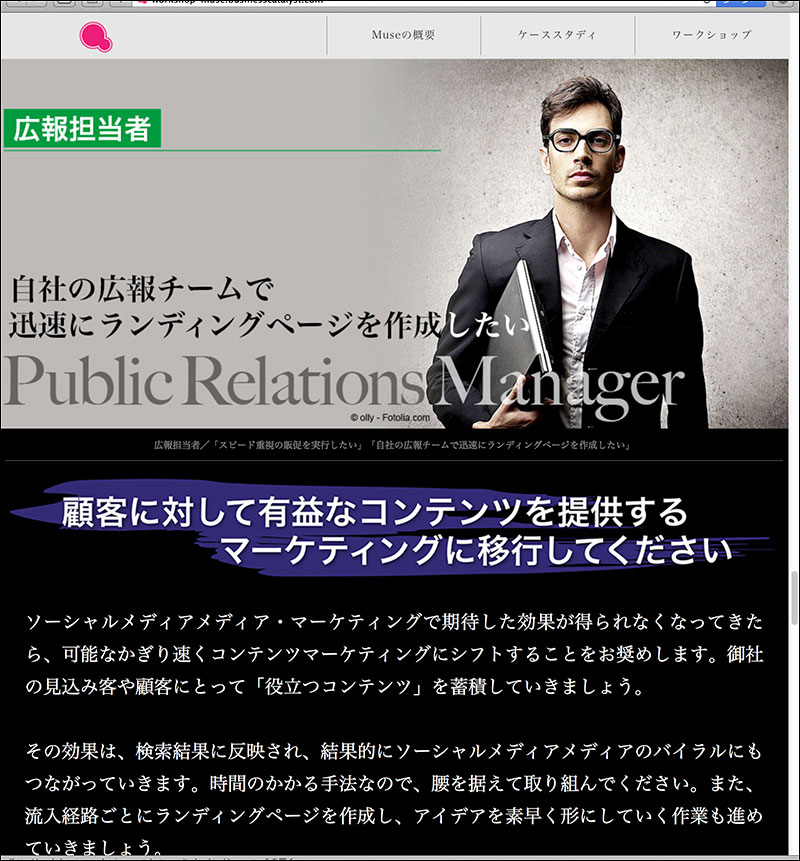
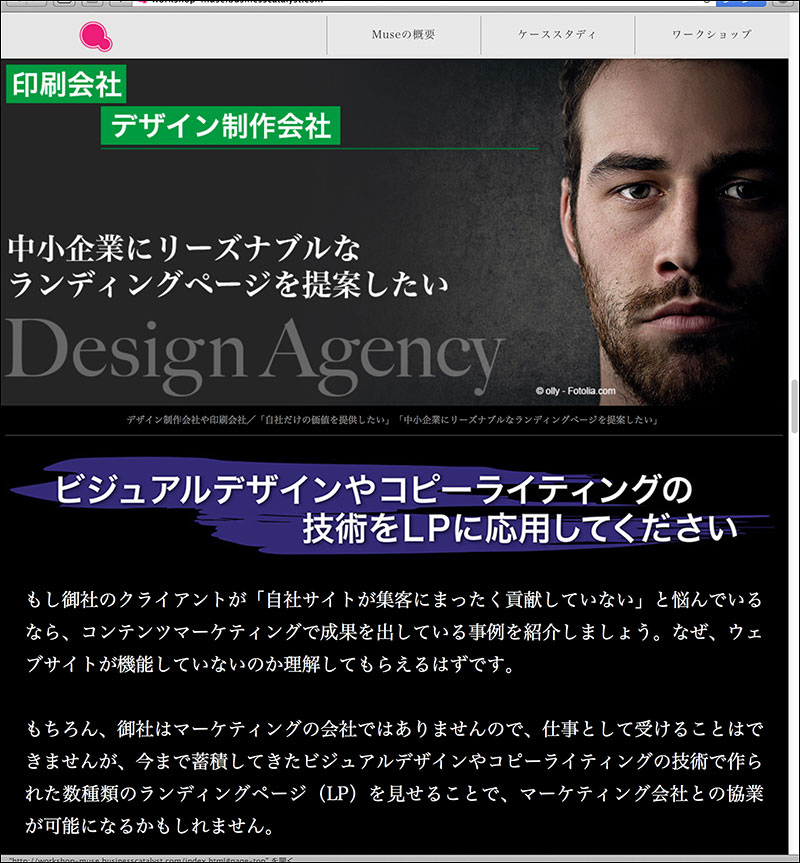
下図がワークショップで作成するランディングページです。
実は、Fotoliaから購入する前に、ダウンロードできるカンプ画像ファイルを使って、Museで仮組みをしています。解像度が足りているか、違和感がないかどうか等、チェックした上で購入を決めています。
特に、ランディングページは、ビジュアルデザインで訴求しますので、フォトグラフィーで妥協するのは避けたいですね。
アイデアを短時間で形にしていくランディングページ作成では、ロイヤリティフリーのストックフォトサービスが重宝します。是非、一度試してみてください。
それでは、また明日。
明日から、以下セミナー申込開始いたします。
(どなたでも参加できますのでご興味のある方は是非、詳細は明日の投稿で掲載します)
今月26日(水)午後7〜8時30分、都内で開催(調整中ですが杉並区が有望)。
「読者を探し確実に届ける仕組みと、電子出版専門の出版社をつくる方法(仮)」
HTML5パブリッシングマガジン開発日誌:
2014年3月16日「電子書籍やランディングページでストックフォトを利用する方法を紹介します」
2014年3月15日「個人出版の敷居はまだ高いのか? 電子書籍(EPUB)作成のどこが難しいのか考えてみる」
2014年3月14日「ウェブと電子出版の今後について考えてみませんか?」
2014年3月13日「ウェブマガジンの開発日誌を始めました!」
投稿日:2014年3月16日
マガジンで連載されているコンテンツ一覧は「ARTICLES」をご覧ください