2014年3月18日「WordPressでHTML5アニメーションを毎日投稿することも可能です」
HTML5 Publishing Magazine Development Diary 6 :
アプリ版の電子書籍の寿命については、過去に何度も取り上げていますが、インタラクティブ絵本のような作品は、HTML5でも表現可能になってきています。14日の開発日誌で紹介した1990年代の電子ブック「ルル(LE LIVRE de LULU)」なら、HTML5で完全に再現することができると思います。
関連記事:
レスポンシブ・アニメーションを作成してみましたので、ご覧になってください。
下のキャラクターをクリック(もしくはタップ)すると、ループアニメーションがスタートします。上部に配置されているキャラクターをクリックすると停止して、最初の画面に戻ります。
※Chrome、Safari、Firefox、Opera、IE 9以上、およびiOS、Androidのブラウザで動作します。IE 8以下は静止画が表示されます。
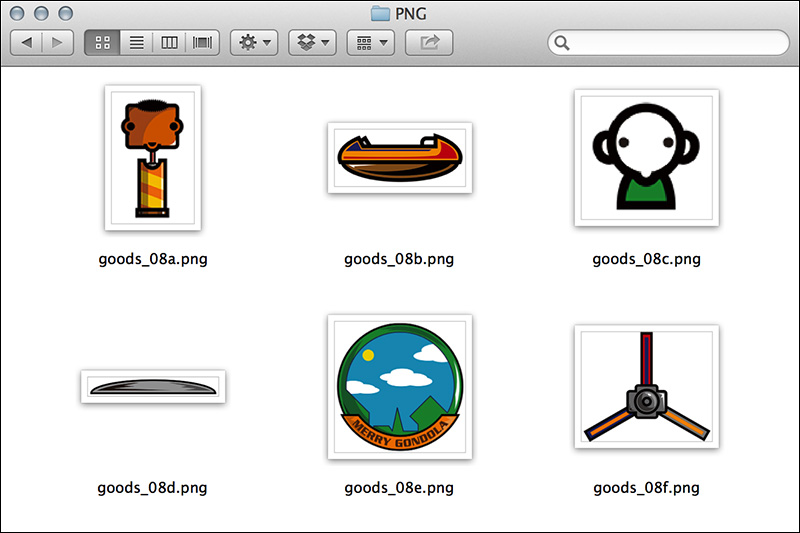
30分程度で作成したシンプルなアニメーションですが、よく見ると、メリーゴーランドのゴンドラに乗っているキャラクターも個性を持っていて、それぞれ動いているんですね。キャラクター、キャラクターとゴンドラ、ゴンドラとメリーゴーランド、といった複雑な入れ子構造になっています。
テキストは全てWebフォントです。
このような複雑なアニメーションも、Tumult HypeやAdobe Edge Animate、Sencha AnimatorなどのHTML5アニメーションツールを使えば、高校生でも作成できるという、(クリエーターにとっては)夢のような時代が来ているわけです。昨年は高校生向けのトライアルをやりましたが、ツールの基本操作を覚えるだけなので、脱落者もなく作品をつくることができました。
しかも、こうやってWordPressのエントリーとしてHTML5アニメーションを掲載できますので、例えば、自作の15秒アニメーションをブログで投稿することも可能です(GIFアニメと異なるのはインタラクティビティを付加できることです)。アイデアさえあれば、イラストや写真を毎日アップするように続けられると思います。
このアニメーションは、6つのPNGファイルで構成されています。画像を入れ替えこともできますので、パーツの流用やバリエーション展開も容易です。
現在、テスト中のウェブアプリ版マガジンは、HTML5およびCSS3を使って、さまざまな実験的な表現を取り込んでいます。高速処理を必要とする3Dゲームなどは、ネイティブアプリになりますが、動的なインフォグラフィックスやアニメーションなどは、HTML5で十分表現できるようになりました。
EPUB 3の電子書籍にもHTML5アニメーションを組み込める
こちらのビデオは、昨年11月、発表会向けに作成した学習教材サンプルで、JavaScriptを組み込んだEPUB 3の電子書籍です。Readium上で軽快に動作しています。JavaScriptはモジュールとして分離していますので、EPUBファイルから取り外せるようになっています。
26日のイベントでは、HTML5ベースの魅力的なコンテンツづくりについても触れる予定です。
なお、ウェブアプリ制作については、ウェブキャストシーズン2の「グラフィックデザイナーのためのウェブアプリ制作」で学ぶことができます。ウェブキャストは現在(ノンプログラマーズ・ウェブデザインを優先して)中断してますが、訪問ワークショップは受け付けていますので、ご希望の方は[ebookcast@gmail.com]までお知らせください。
関連記事:
それでは、また明日。
イベントのお知らせ(3月26日):
- イベント名:
- 読者を探し、読者の求める「電子書籍」をつくる
コンテンツマーケティングの領域に踏み込み、2ヵ月間実践した結果を報告
HTML5 パブリッシングマガジン プロジェクト報告会 - 日時:
- 〜
- 参加費:
- 3,000円
- 会場:
- セシオン杉並(2階・視聴覚教室)
- 東京都杉並区梅里1-22-32
東京メトロ・丸ノ内線:東高円寺駅下車徒歩5分、または新高円寺駅下車徒歩7分
追記:
作り方について質問を頂きましたので、ワークフローの一例を紹介しておきます。
ワークフローの一例:
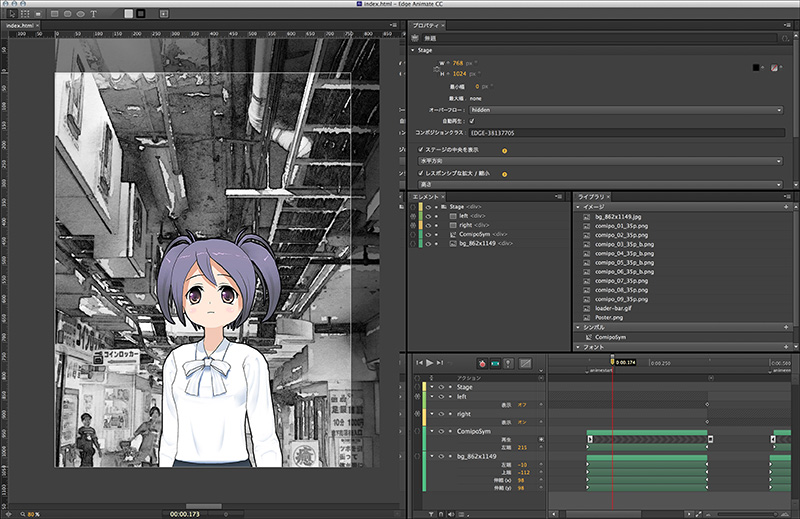
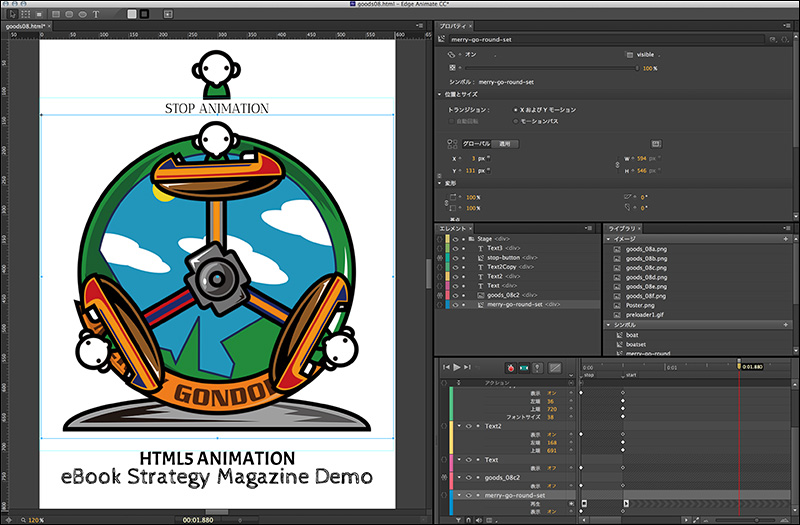
Adobe Edge Animate CCを使用した場合
[STEP01]
Adobe Edge Animate でアニメーションを作成する
[STEP02]
パブリッシュ設定で「Animate デプロイメントパッケージ」を選択してパブリッシュする。OAMファイルが書き出される。

[STEP03]
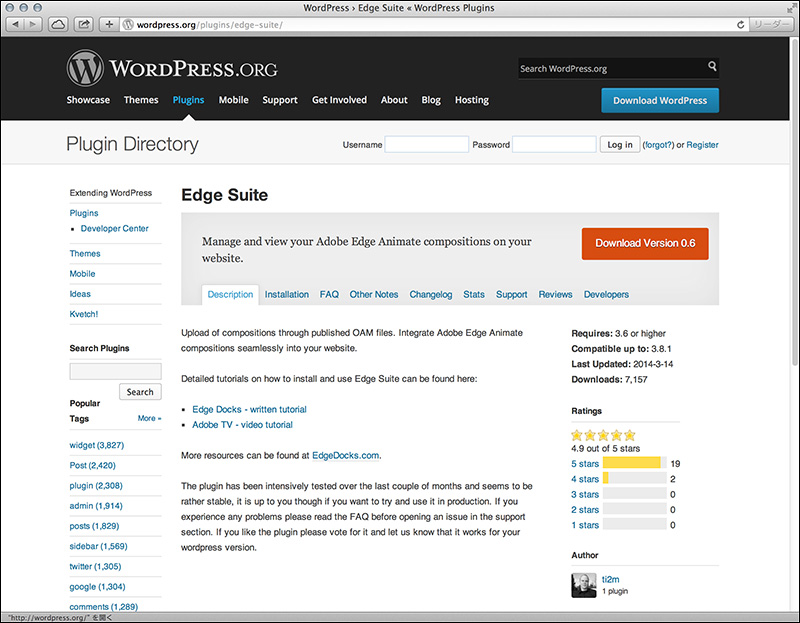
WordPressのプラグイン「Edge Suite」をインストール。
「Edge Suite」の「Manage」で、OAMファイルをアップロードする。
[STEP04]
記事には以下の1行を追加する。
例えば、OAMファイルを3つアップロードすると、idが3つ追加されるので、3つ目のファイルを表示したい場合は、edge_animation id=”3″ と記述すればよい
HTML5アニメーションのサンプル
このページに挿入したHTML5アニメーションのデータをダウンロードできます。
- goods_08_EA.zip(1.4MB)
Adobe Edge Animateの編集ファイル一式/パブリッシュしたOAMファイルも含まれています
HTML5パブリッシングマガジン開発日誌:
- 2014年3月18日「WordPressでHTML5アニメーションを毎日投稿することも可能です」
- 2014年3月17日「電子書籍を読者に「見つけてもらう」ために/コンテンツマーケティングの領域に踏み込み、2ヵ月間実践した結果を報告します」
- 2014年3月16日「電子書籍やランディングページでストックフォトを利用する方法を紹介します」
- 2014年3月15日「個人出版の敷居はまだ高いのか? 電子書籍(EPUB)作成のどこが難しいのか考えてみる」
- 2014年3月14日「ウェブと電子出版の今後について考えてみませんか?」
- 2014年3月13日「ウェブマガジンの開発日誌を始めました!」
投稿日:2014年3月18日
マガジンで連載されているコンテンツ一覧は「ARTICLES」をご覧ください














![[講演]電子出版のもう1つの可能性・ウェブと電子書籍の合体](https://design-zero.tv/esm/wp-content/uploads/2014/02/HTML5_20140225_Cover-600x400.jpg)